Tibco Spotfire Custom/ Fancy Filter Panel
Hello Everyone,
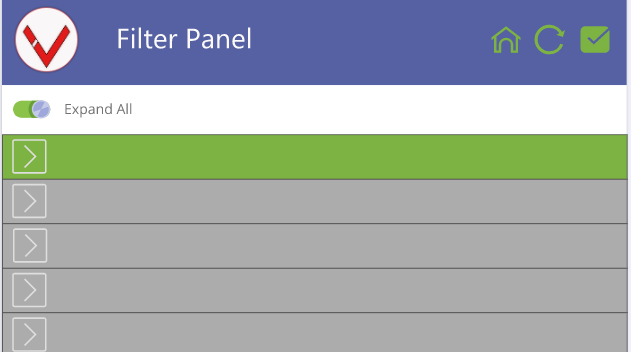
This article will help you create out of the box functionality within the Text area of the Spotfire. With the power of HTML, CSS, and jQuery I have achieved the custom filter panel. Within this filter panel, you can also add Iron Python Script buttons dropdowns and can do lot more. So please find the below code and help your self.
Tools I have used to develop this functionality is
1. Gravit Designer: It just FREE and you can use unlimited icons. with this, I have created a Layout and showed it to the end user for business approvals.
2. Visual Studio Code: I love this editor because the Intellisense of this tool is mind-blowing and you will get all the reference names just by typing the name of the functions, HTML element, Attributes etc.
3.Code: HTML, CSS Grid, jQuery
HTML Code:
<div class =”container”>
<div class=”header”>
<div class=”items”><img src=”ba62e1288cc64994bd3aa0e65adfba58.png” style=”border: 0; width: 35px; height: 35px;”/></div>
<div class=”items fname”>Filter Panel</div>
<div class=”items”><img src=”3299bac9f4e645d5882f0b3345bda425.png” style=”border: 0; width: 25px; height: 25px;”/></div>
<div class=”items”><SpotfireControl id=”3d18106e22714c6c9cb8de8df4ecdce1″ /></div>
<div class=”items”><SpotfireControl id=”bb6202c419e849dc8dc7485a059b41f6″ /></div>
</div>
<div class=”toggle”>
<button>Toggle ALL Filters</button>
</div>
<div class=”content”>
<div class=”filters filters1″><img src=”Images/select.png”>Product Category Name
</div>
<div class=”sf f1″><SpotfireControl id=”bbdccb32d63440e381506eb44b4201e3″ /></div>
<div class=”filters filters2″><img src=”Images/select.png”>Product Sub Category Name</div>
<div class=”sf f2″><SpotfireControl id=”18923cad330444f3a32148c830412af9″ /></div>
<div class=”filters filters3″><img src=”Images/select.png”>City</div>
<div class=”sf f3″><SpotfireControl id=”b050184dba4f4f60bfa135b747adbef6″ /></div>
</div>
</div>
Style Code:
<style>
body{
background-color: white;
font-family: ‘Segoe UI’, Tahoma, Geneva, Verdana, sans-serif;
}
.container{
display: grid;
/*border: 5px solid yellow;*/
background-color: #dcdfe5;
grid-template-rows: 100px auto;
}
.header{
display: grid;
height:100px;
background-color: #1a76bc;
grid-template-columns: 2fr 9fr 1fr 1fr 1fr;
}
.items{
/*border: 1px solid white;*/
text-align: left;
padding-top: 30px;
padding-left:5px;
}
.fname{
padding-top:40px;
color: White;
font-size:14px;
}
.content{
display: grid;
/*border:3px solid red;*/
background-color: white;
grid-template-rows: auto;
}
.filters{
border:1px solid black;
background-color: #b7babc;
}
.filters:hover{
background-color: #7CB342;
}
.toggle button:hover{
background-color: #7CB342;
color: whitesmoke;
}
</style>
jQuery Code:
$(“.toggle”).on(“click”,function(){
$(“.sf”).slideToggle(“slow”,function(){
})
})
$(“.filters1”).on(“click”,function(){
$(“.f1”).slideToggle(“slow”,function(){
})
})
$(“.filters2”).on(“click”,function(){
$(“.f2”).slideToggle(“slow”,function(){
})
})
$(“.filters3”).on(“click”,function(){
$(“.f3”).slideToggle(“slow”,function(){
})
})